【はてなブログ無料版導入4】はてなブログをカスタマイズ グローバルメニューバーを設置。

前回はヘッダー画像を設定しましたが(結局使ってませんが)、今回はその下に設置するメニューバー、グローバルメニューともいうらしいのですが、これを設置してみることにします。
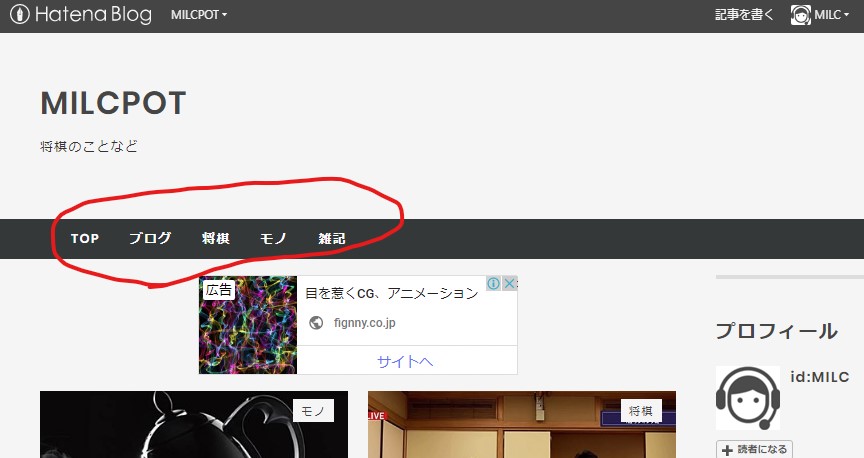
PC版だとこれです。

それではやり方を見ていきましょう。
1.メニューバー(グローバルメニュー)とは
要は記事をカテゴリ別に表示するためのメニューですね。
カテゴリ別に表示するためには記事自体にもカテゴリを設定しておかなければならないのですが、それはのちほど説明します。
今回設置するのは今日現在ここでも使っているシンプルな見た目のメニューです。
見た目はシンプルなんですが、スマホのように横幅が狭い画面で見たときには、トグルメニューというプルダウン型の表示になるという設計です。カテゴリ数が増えて横幅に納まらない時などに対応するためです。

もちろんそんな上出来なものは私ごときには自作できないので、こちらなどを参考にさせていただきました。
2.設置する(コピペ3回)
コードを3つそれぞれ別のところにコピペして、一部を自ブログに合わせて書き換えることになります。とりあえず意味とかあんまり考えなくていいです。
①header要素
「設定」から上の「詳細設定」タブを選び、下のほうに行くと「headに要素を追加」というところがあるので、そこに
<!--jQueryの参照コードを最新版-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
というのを貼り付けて更新します。
②デザインCSS
次に「デザイン」>「カスタマイズ」>「ヘッダ」から「デザインCSS」を選び、そこに以下のコードをコピペします。
/*グローバルメニューここから*/
#menu {
position: relative;
width: 100%;
padding-left: 0px;
height: 40px;
background: #343838;/*グローバルメニュー背景色*/
}
.menu-inner{
width: 968px;
margin: 0 auto;
height: 40px;
}
#menu li {
list-style-type: none;
float: left;
height: 40px;
text-align: left;
}
#menu li a {
padding-left: 15px;
padding-right: 15px;
display: block;
color: #ffffff;/*グローバルメニュー文字色*/
font-size: 80%;
font-weight: bold;
line-height: 40px;
}
#menu li:hover a {
color: #00DFFC;
background: #ffffff;
transition: all .5s;
}.menu-toggle{
display: none;
}/*パソコン1カラム*/
@media screen and (max-width:968px){
.menu-inner{
width: 768px;
}
}/*タブレット*/
@media screen and (max-width:768px){
#top-editarea{
height: initial;
background: #343838;/*MENU背景色*/
text-align: right;/*MENUの文字の位置*/
width: 100%;
}
.menu-toggle{
color: #ffffff;/*MENUの文字色*/
display: inline-block;
padding: 5px;
margin: 3px;
}
#menu {
width: 100%;
display: none;
height: initial;
padding: 0;
margin: 0;
}
.menu-inner{
width: 100%;
height: initial;
position: static;
margin: 0;
}
#menu li{
float: none;
height: 35px;
width: 100%;
list-style-type: none;
background: #00DFFC;/*リスト文字の背景色*/
margin: 0 auto;
text-align: left;/*リストの文字の位置*/
}
#menu li a {
height: initial;
color: #343838;/*リスト文字色*/
display: block;
}
#menu li:hover a{
color: initial;
background: initial;
}
}
/*グローバルメニューここまで*/
文字色や背景色はこちらのカラーコードなどを参照して、自分のブログに合わせて変えることができます。
③タイトル下
次に「デザイン」>「カスタマイズ」>「ヘッダ」から「タイトル下」に、以下のコードを貼り付けます。
<!--グローバルメニュー-->
<span class="menu-toggle"><i class="blogicon-reorder lg"></i>MENU</span>
<ul id='menu'>
<div class="menu-inner">
<li><a href='自ブログURL'>TOP</a></li>
<li><a href='自ブログURL'>カテゴリ1</a></li>
<li><a href='自ブログURL'>カテゴリ2</a></li>
<li><a href='自ブログURL'>カテゴリ3</a></li>
</div>
</ul><script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
これもURLとカテゴリは自ブログに合わせて書き変えてみてください。
カテゴリを増やすには行をコピーすればいいだけです。
これで完成。表示や動作を確認してみてください。
3.記事にカテゴリを設定する
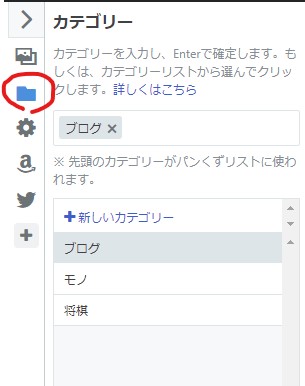
記事をカテゴリごとに表示するためには、各記事にもカテゴリを設定する必要があります。
記事記入画面の右にある「カテゴリ」から、新しいカテゴリーを選んで作成、適用してください。

4.まとめ
ちゃんと設置できたでしょうか。
書いてあるコードはさっぱりわからないと思います。いいんです。私もほとんどわかりません。それっぽいところだけ自分用に書き換えればいいんです。
細かくカスタマイズしたい人はHTMLやCSSを勉強してください。
それでは。